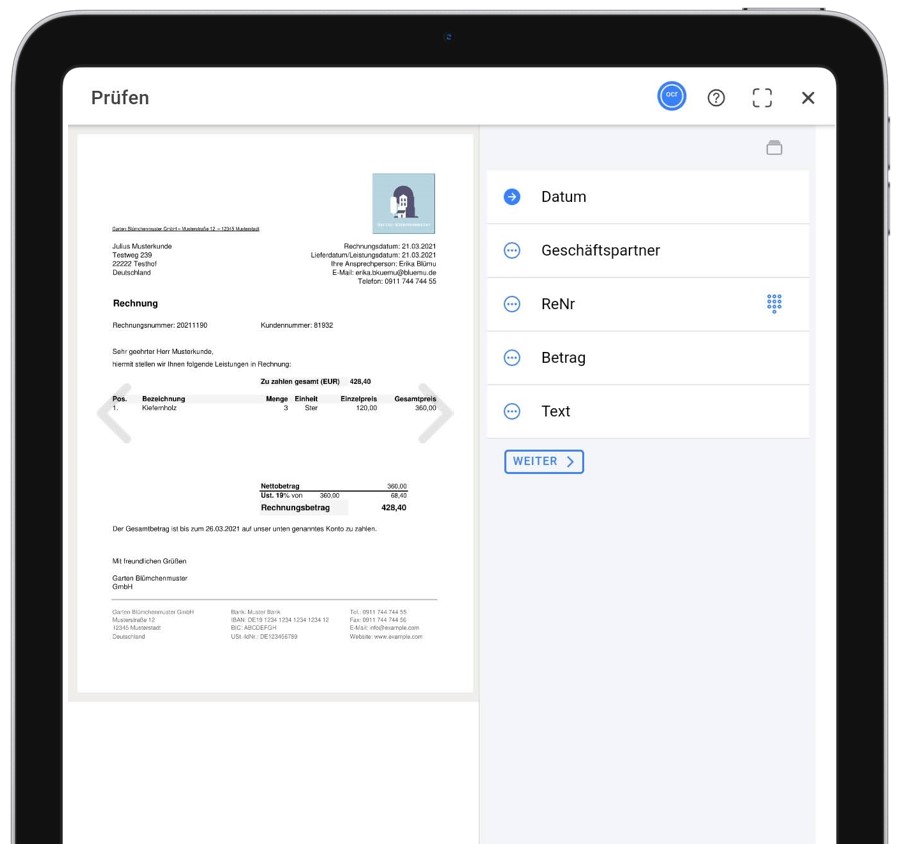
Die Datenerfassung oder -korrektur findet bei eingescannten Belegen in der Regel auf einem Computer mit großem Bildschirm statt. Platz genug für die Beleganzeige und eine Erfassungsmaske, die in den meisten Programmen rechts oder links neben der Abbildung des Dokumentes zu finden ist.
Kann man eingescannte Belege auch gemütlich auf dem Sofa bei einem Glas Wein und mit dem Tablet bearbeiten?
Um das Ganze noch eine Ecke schwieriger zu gestalten: Geht das auch wenn man das Tablet gern hochkant halten möchte?
Wozu Tesseract.js?
Mir ging es hauptsächlich darum, den gerade beschriebenen hochkant-Fall auszuprobieren. Ich hätte OCR-Ergebnisse auch irgendwie simulieren können, das war aber nicht nötig wo doch Tesseract.js im Browser die Texterkennung auf Bilddokumente durchführt.
Du kannst also testweise eigene Dokumente einscannen und hier in die App laden. Deine Dokumente bleiben bei dir lokal im Browser-Cache und werden nicht auf einen Server hochgeladen. Vielleicht noch zu beachten: Die Tesseract Engine ist hier der Einfachheit halber fest auf deutsch eingestellt – fremdsprachige Dokumente werden nicht erkannt.
Bei den Dokumenten, die du unter „Beispieldateien laden“ zum Probieren verwenden kannst, sind übrigens die von Tesseract.js erstellten Text- und Positionsdaten schon hinterlegt, damit du besser das Gefühl einer vorher durchgeführten OCR erlebst – allerdings ohne Textextraktion und vorbelegte Eingabefelder.
Wenn du Entwickler bist und an der Verwendung von Tesseract.js interessiert bist, stelle ich dir gern den Source Code zur Verfügung.
Tablet hochkant? Wo ist das Problem?
Probiert man das aus, findet man verschiedene Probleme, die dazu führen, dass die Arbeit mit dem Tablet keinen Spaß macht. In aller Regel sind Erfassungsmasken neben dem Beleg angeordnet:
- Der Inhalt des Belegs ist auf einem 10 Zoll Tablet das hochkant gehalten wird neben einer Erfassungsmaske einfach zu klein.
- Sobald man bei einem Tablet in eine Eingabezeile wechselt, erscheint die Bildschirmtastatur, und verdeckt einen großen Teil des Belegs und der Eingabemaske.
- Unterstützt die App die Übernahme von OCR-Text aus dem Beleg in ein Eingabefeld, ist es kaum möglich, zielsicher die richtige Stelle auf dem Beleg zu treffen. Dazu ist der Druckpunkt des Zeigefingers einer durchschnittlich großen Hand einfach zu groß

Alles halb so wild? Ein gutes Programm hat ohnehin die Felder schon vorher erkannt und es gibt idealerweise nur noch wenige Änderungen. Trotzdem können die noch verbleibenden Änderungen echt nervig sein. Aber geht es auch anders?
Erfassungsbereich losgelöst
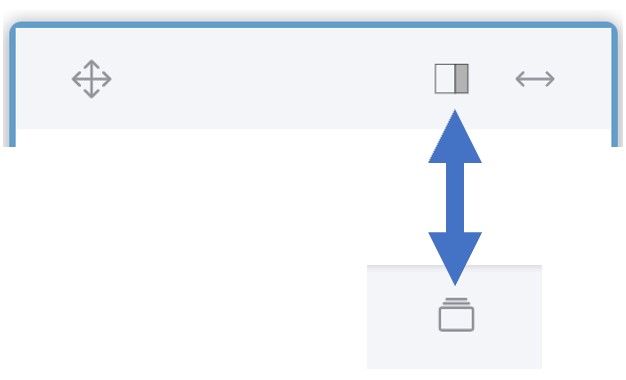
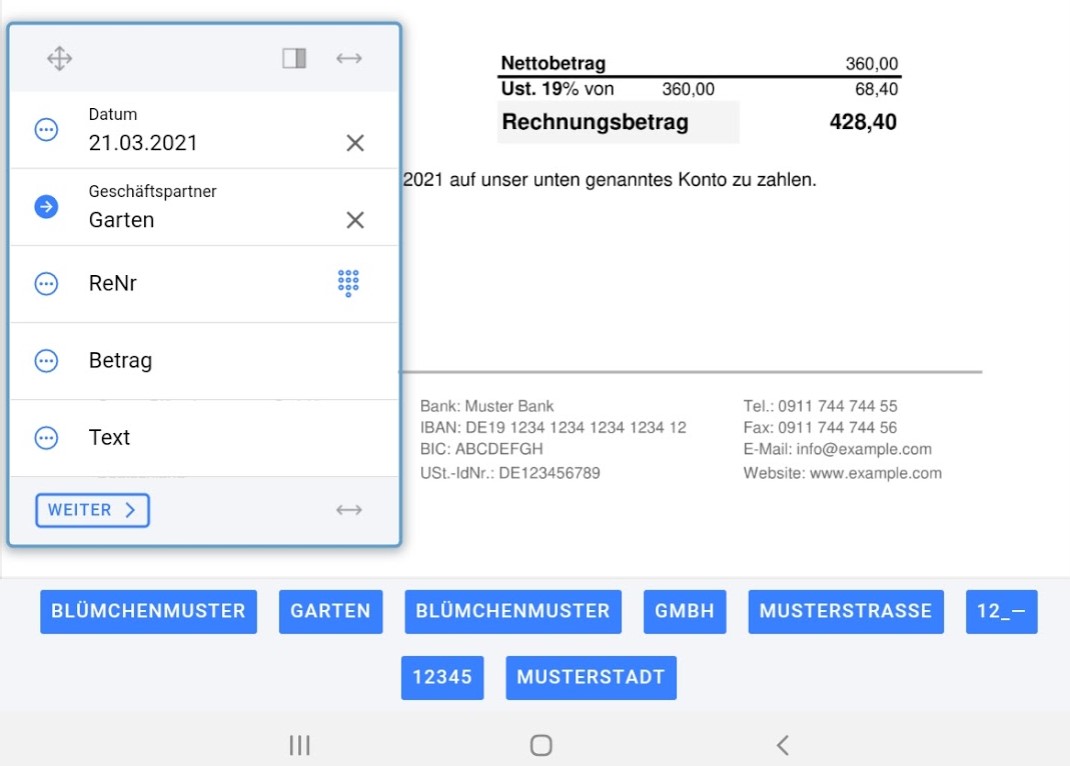
Ein DIN A4 Beleg lässt sich auf einem hochkant gehaltenen Tablet prima darstellen. Aber wohin mit dem Erfassungsbereich? Auf alle Fälle erst mal aus seinem Sidebar-Gefängnis befreien: Abgedockt und verschoben.
Folgender Gedanke steht dahinter: Auf dem Beleg gibt es Bereiche, die der Anwender gerade nicht braucht. Genau da schiebt er den Erfassungsbereich hin. Damit das möglichst einfach geht, reagiert der Erfassungsbereich über die ganze Fläche auf Verschiebeaktionen.
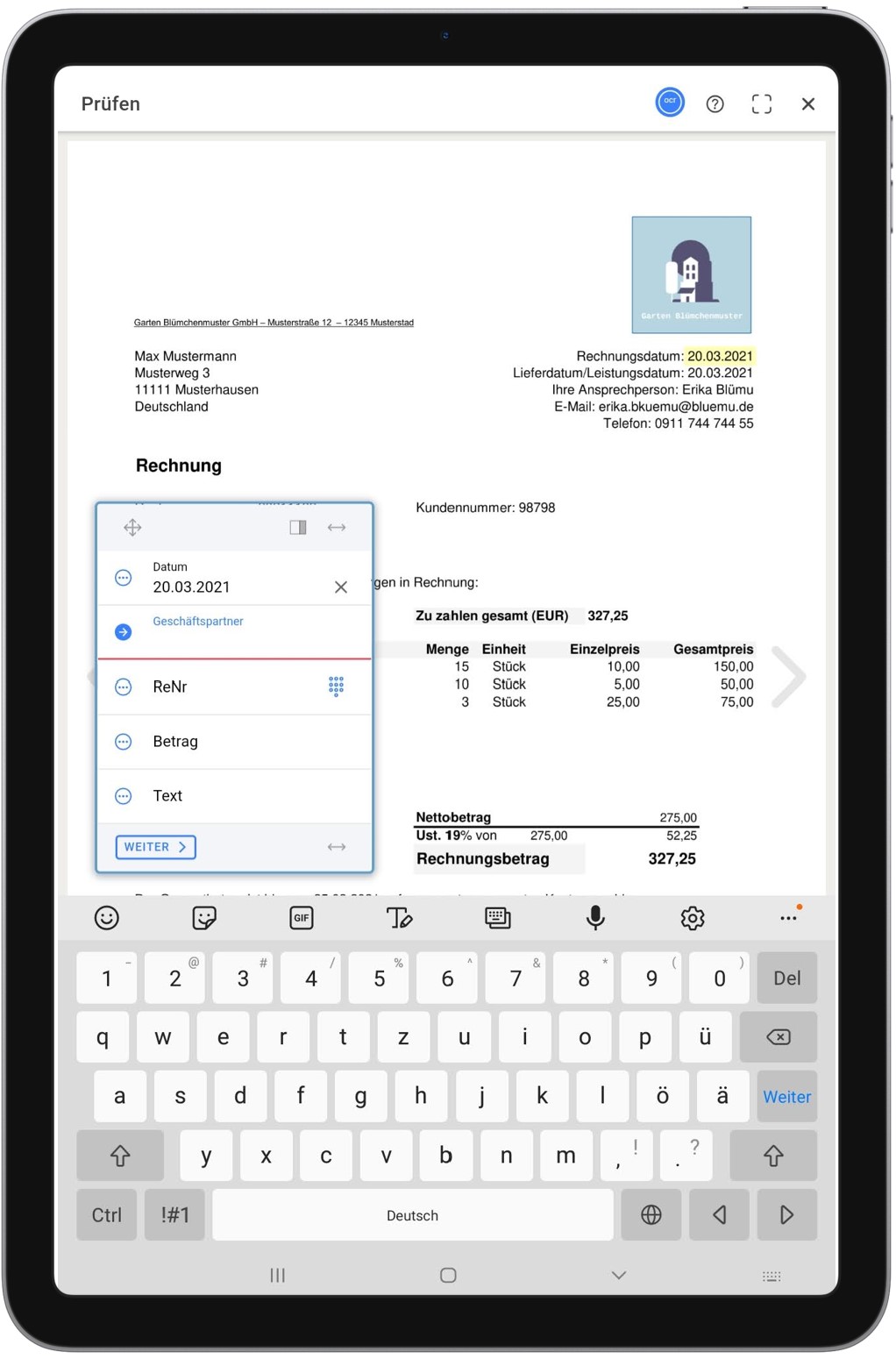
Je größer allerdings der Erfassungsbereich wird, desto schwieriger wird es einen freien Platz zu finden und es braucht weitere Ideen. Im Beispiel mit 5 Eingabefeldern klappt es ganz gut. Die Bildschirmtastatur stört aber schon, weil sie mehr als 1/4 der Höhe verdeckt.
In der TryTessi-App kannst du per Icon zwischen der losgelösten Eingabemaske und der angedockten Maske umschalten.


Ausfüllen lassen
Warum ist ein Eingabefeld nicht ausgefüllt, wenn es eine Texterkennung und -extraktion gibt, die die Felder vorher erkannt? Entweder konnte die OCR den Text nicht erkennen oder die Textextraktion hat nicht erkannt, dass der Text in dieses Eingabefeld gehört. Zumindest im letzteren Fall gibt es eine schöne Möglichkeit, das Bildschirmtastatur-Problem zu umgehen.

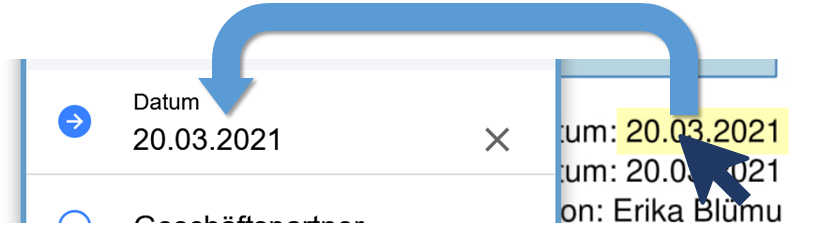
Der Anwender kann das gesuchte Wort antippen und damit in das Eingabefeld übernehmen. Damit das gut klappt, gibt es neben dem bereits erkannten Text aber weitere Voraussetzungen.
Zeigefinger trifft Text
Zum einen muss der Text groß genug sein, damit die Auswahl mit dem Finger treffsicher genug ist. Beispielsweise verlangen die Material Design Guidelines für Elemente auf dem Bildschirm, die der Anwender antippen können soll, eine Höhe von 48px auf Geräten mit einer Auflösung von 160px pro Zoll.
Um das zu unterstützen wurden in der TryTessi-App verschiedene Ansätze umgesetzt:

- Der Bildbereich unterstützt Pinch to Zoom, um den gewünschten Bereich zu vergrößern.
- Bei der Textauswahl mit einer Touch-Geste wird von der Anwendung nicht nur die vom System an das Programm gemeldete Stelle verwendet, um den Text zu finden, sondern ein gedanklicher Kreis um den Treffpunkt gezogen. Alle erkannten Texte, die den Bereich schneiden kommen als Kandidaten für die Übernahme in das Eingabefeld in Frage. Um die richtigen Texte auszuwählen, werden die Prüfkriterien der Felder verwendet. Bei Datums- oder Betragsfeldern funktioniert das sehr gut. Bei reinen Textfeldern hilft diese Logik nicht.
- Wurde ein Wort ausgewählt erscheint am unteren Rand der App eine Zeile mit weiteren Wortvorschlägen. Die Zeile erleichtert bei mehrteiligen Eingaben die einfache Ergänzung ohne direkt in das Feld springen zu müssen und damit die Bildschirmtastatur heraufzubeschwören. Das Feld Geschäftspartner ist ein typisches Beispiel.
Wohin mit dem ausgewählten Text?
Irgendwie muss der Anwender dem Programm sagen, in welches Feld der angetippte Text übernommen werden soll. Einfach vorher in das Feld tippen, oder? Geht nicht, denn schon ist sie wieder da, die Bildschirmtastatur.
Die Kreis-Icons vor dem Eingabefeld sind in der App dazu da, ein Feld auszuwählen, ohne das Feld zu fokussieren. Gute Frage, ob ein Anwender versteht, wie er das richtig machen muss. Das wäre was für einen Usability Test :-).

Fazit
Ob die losgelöste und verschiebbare Erfassungsmaske eine gute Idee ist oder nicht, kannst du nach dem Ausprobieren selbst beurteilen. Würde mich interessieren was du dazu sagst.
Du findest meine Email-Adresse unten im Artikel oder im Impressum der Seite.

Wenn du Interesse am Code hast, stelle ich ihn dir gern zur Verfügung. Die App verwendet folgende Hauptkomponenten:
- das Ionic-Framework, in Verbindung mit Angular
- Tesseract.js für die OCR
- ngx-pinch-zoom für Pinch to Zoom im dargestellten Dokument
- das @angular/cdk/drag-drop module ermöglicht recht einfach das Verschieben des Eingabebereiches innerhalb definierter Grenzen
- und marvinj-ts, das die marvinj library von Gabriel Archanjo verwendet. Da die Tesseract-OCR nicht die schnellste ist, werden beim Antippen eines Bereichs auf dem Dokument mit Hilfe der Bibliothek zunächst die Textsegemente identifiziert und dann nur die ausgewählten Segmente durch die OCR erkannt. Damit funktionieren OCR und Übernahme in das Eingabefeld auch auf meinem schon in die Jahre gekommenen Galaxy Tab SM-T510 innerhalb von 1-2 Sekunden.
Viel Spaß beim Ausprobieren.

Author: Peter Zwosta, info@creoggio.de

